一直以來我都很習慣將表單直接送出後上傳檔案,不過坦白的說這個並不是最順暢的方法。畢竟對使用者來說非同步的作法才是最省事的
找了很久找到了一個很乾淨的外掛,這是依附在 jQuery 底下的,所以在掛這個外掛之前 jQuery 記得也要先掛進來。
外掛官方網站
http://www.phpletter.com/Our-Projects/AjaxFileUpload/
下載後會有很多個檔案,不過最重要的其實只有 ajaxfileupload.js 這個檔案。
其他的是一些版面相關的東西。
我們首先要先在頁面檔案上掛載 jquery.js 然後再掛宰 ajaxfileupload.js
而上傳的界面其實很簡單:
所以我們要來編寫一下這個函式。
上面紅色的部份就是要把值送到後端處理的路徑和資料檔案。而後端API 一樣用 $_FILES 去接就可以了。
接來來的用法和 $.ajax 就很相似了。藍色是有成功呼叫(但是API 不一定有執行成功)會處理的事情。
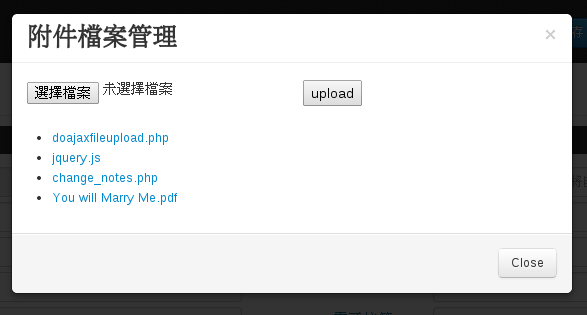
我這邊做的就是如果上傳成功的話,我取回的 json error 會等於 200 接著就把 檔名和檔案路徑直接印在一個特定的 div 中,這樣就可以同時再一個界面中出現剛剛上傳的東西還可以讓使用者下載,如下圖。
找了很久找到了一個很乾淨的外掛,這是依附在 jQuery 底下的,所以在掛這個外掛之前 jQuery 記得也要先掛進來。
外掛官方網站
http://www.phpletter.com/Our-Projects/AjaxFileUpload/
下載後會有很多個檔案,不過最重要的其實只有 ajaxfileupload.js 這個檔案。
其他的是一些版面相關的東西。
我們首先要先在頁面檔案上掛載 jquery.js 然後再掛宰 ajaxfileupload.js
而上傳的界面其實很簡單:
<form name="form" action="" method="POST" enctype="multipart/form-data">
<input name="fileToUpload" type="file" id="fileToUpload">
<input id="uploadfile" type="button" value="upload" onclick="ajaxFileUpload();return false;">
</form>
看到上面紅字的地方了嗎?我們就是去呼叫 ajaxFileUpload() 這個函式去執行的。<input name="fileToUpload" type="file" id="fileToUpload">
<input id="uploadfile" type="button" value="upload" onclick="ajaxFileUpload();return false;">
</form>
所以我們要來編寫一下這個函式。
function ajaxFileUpload()
{
/*
prepareing ajax file upload
url: the url of script file handling the uploaded files
fileElementId: the file type of input element id and it will be the index of $_FILES Array()
dataType: it support json, xml
secureuri:use secure protocol
success: call back function when the ajax complete
error: callback function when the ajax failed
*/
$.ajaxFileUpload
(
{
url: '上傳檔案後端API 路徑',
secureuri: false,
fileElementId: 'fileToUpload',//這個是對應到 input file 的 ID
dataType: 'json',
success: function(data, status)
{
if (data.error == '200') {
$("#file_list").append('<li><a href="' + data.file_url + '">' + data.file_name + '</a></li>');
} else {
alert(data.msg);
}
},
error: function(data, status, e)
{
alert(e);
}
}
)
return false;
}
{
/*
prepareing ajax file upload
url: the url of script file handling the uploaded files
fileElementId: the file type of input element id and it will be the index of $_FILES Array()
dataType: it support json, xml
secureuri:use secure protocol
success: call back function when the ajax complete
error: callback function when the ajax failed
*/
$.ajaxFileUpload
(
{
url: '上傳檔案後端API 路徑',
secureuri: false,
fileElementId: 'fileToUpload',//這個是對應到 input file 的 ID
dataType: 'json',
success: function(data, status)
{
if (data.error == '200') {
$("#file_list").append('<li><a href="' + data.file_url + '">' + data.file_name + '</a></li>');
} else {
alert(data.msg);
}
},
error: function(data, status, e)
{
alert(e);
}
}
)
return false;
}
上面紅色的部份就是要把值送到後端處理的路徑和資料檔案。而後端API 一樣用 $_FILES 去接就可以了。
接來來的用法和 $.ajax 就很相似了。藍色是有成功呼叫(但是API 不一定有執行成功)會處理的事情。
我這邊做的就是如果上傳成功的話,我取回的 json error 會等於 200 接著就把 檔名和檔案路徑直接印在一個特定的 div 中,這樣就可以同時再一個界面中出現剛剛上傳的東西還可以讓使用者下載,如下圖。

留言